Los bookmarlets son pequeños códigos js que utilizamos para ejecutar acciones sencillas en el navegador. Personalmente los utilizo mucho para acciones que repito habitualmente, para facilitarme revisar cosas puntuales en el código etc. Con el tiempo he ido acumulando una pequeña biblioteca de bookmarlets que utilizo en el trabajo SEO. Algunos de ellos me han servido para dejar de hacer esto mismo con extensiones en el navegador, lo que siempre supone un alivio para la carga de memoria y para la barra de extensiones, que la gente de SEO suele tenerla bastante abarrotada. Además, al usar bookmarlets, puedo personalizar la forma en la que quiero que me aparezca el resultado. En la práctica, si sigues leyendo, verás que esta personalización es siempre la misma: añadir un botón para descargar el resultado en .csv. ¿Por qué? Porque todo es mejor, siempre, si te lo puedes descargar luego en un .csv.
Es interesante recordar también que las extensiones pueden variar la carga de una página y/o el análisis de la carga en test como el de nuestro siempre querido y nunca bien ponderado lighthouse.
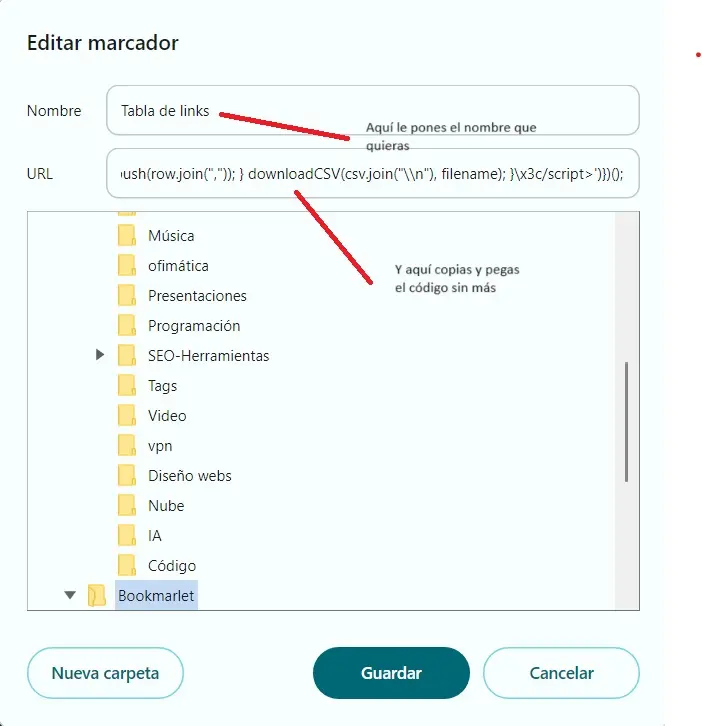
Por si no sabes como va esto de los bookmarlets te dejo una pequeña guía. Los puedes utilizar ejecutándolos en el navegador directamente. Podrías copiar y pegar el código y eso ya te serviría aunque, claro, no sería muy cómodo. La forma más útil de utilizarlos -y, bueno, como los utiliza todo el mundo, creo yo- es crear favoritos en el navegador y ejecutarlos desde ahí. Se guardan como una página cualquiera y listo. Por ejemplo, en Chrome, se ven así:

Crear una tabla con todos los links y sus atributos principales
Este sirve para crear una tabla con todos los links y sus atributos principales (vease arriba)
Al final de la tabla hay un botón que permite exportarla en un .csv
javascript:(function(){for(var a=document.getElementsByTagName("a"),b='<table id="linkTable" border="1"><tr><th>Anchor Text</th><th>URL</th><th>Title</th><th>Rel</th><th>Download</th><th>Href</th><th>Target</th><th>Type</th></tr>',c=0;c<a.length;c++)b+="<tr>",b+="<td>"+(a[c].textContent||"")+"</td>",b+="<td>"+a[c].href+"</td>",b+="<td>"+(a[c].title||"")+"</td>",b+="<td>"+(a[c].getAttribute("rel")||"")+"</td>",b+="<td>"+(a[c].getAttribute("download")||"")+"</td>",b+="<td>"+(a[c].getAttribute("href")||"")+"</td>",b+="<td>"+(a[c].getAttribute("target")||"")+"</td>",b+="<td>"+(a[c].getAttribute("type")||"")+"</td>",b+="</tr>";b+="</table><button onclick=\"exportTableToCSV('links.csv')\">Descargar como CSV</button>";a=window.open("");a.document.write(b);a.document.write('<script>function downloadCSV(csv, filename) { var csvFile; var downloadLink; csvFile = new Blob([csv], {type: "text/csv"}); downloadLink = document.createElement("a"); downloadLink.download = filename; downloadLink.href = window.URL.createObjectURL(csvFile); downloadLink.style.display = "none"; document.body.appendChild(downloadLink); downloadLink.click(); }function exportTableToCSV(filename) { var csv = []; var rows = document.querySelectorAll("table tr"); for (var i = 0; i < rows.length; i++) { var row = [], cols = rows[i].querySelectorAll("td, th"); for (var j = 0; j < cols.length; j++) row.push(cols[j].innerText); csv.push(row.join(",")); } downloadCSV(csv.join("\\n"), filename); }\x3c/script>')})();Marca los links con nofollow
Este añade un cuadro rojo encima de todos los links con atributo nofollow en una web. El rojo es bastante claro, igual se me ha ido la mano con eso. Ahí puedes jugar con el rgba y poner el color que más te guste. Este se hace sobre la página en la que estés, asi que no hay csv
javascript: (function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
if (links[i].getAttribute('rel') === 'nofollow') {
links[i].style.backgroundColor = 'rgba(255, 0, 0, 0.1)';
}
}
})();
Marcar los links target _blank
Tres cuartos de lo mismo.
javascript: (function() { var links = document.getElementsByTagName('a'); for (var i = 0; i < links.length; i++) { if (links[i].target === '_blank') { links[i].style.backgroundColor = 'rgba(255, 0, 0, 0.1)'; } }})();Contar palabras
Este no te va a dar resultados perfectos, pero por lo general funciona y da resultados “funcionales”. Te cuenta las veces que aparece cada palabra en un texto y las incluye en una tabla que, por supuesto, puedes descargar en .csv.
javascript:(function(){var d=function(a){return a.replace(/[|.,;:&]/g," ").trim().split(/\s+/).reduce(function(b,c){c=c.toLowerCase();b[c]=(b[c]||0)+1;return b},{})}(document.body.innerText),e='<table id="wordCountTable" border="1"><tr><th>Word</th><th>Count</th></tr>';Object.keys(d).sort(function(a,b){return d[b]-d[a]}).forEach(function(a){e+="<tr><td>"+a+"</td><td>"+d[a]+"</td></tr>"});e+="</table>";e+="<button onclick=\"exportTableToCSV('wordcount.csv')\">Download as CSV</button>";var f=window.open("");f.document.write(e);
f.document.write('<script>function downloadCSV(csv, filename) { var csvFile; var downloadLink; csvFile = new Blob([csv], {type: "text/csv"}); downloadLink = document.createElement("a"); downloadLink.download = filename; downloadLink.href = window.URL.createObjectURL(csvFile); downloadLink.style.display = "none"; document.body.appendChild(downloadLink); downloadLink.click(); }function exportTableToCSV(filename) { var csv = []; var rows = document.querySelectorAll("#wordCountTable tr"); for (var i = 0; i < rows.length; i++) { var row = [], cols = rows[i].querySelectorAll("td, th"); for (var j = 0; j < cols.length; j++) row.push(cols[j].innerText); csv.push(row.join(",")); } downloadCSV(csv.join("\\n"), filename); }\x3c/script>')})();Estructura de títulos y subtítulos
Abre en una pestaña nueva la estructura de títulos y subtítulos. Suele ser corta así que ni le he puesto botón de descarga. ¿Debería? Tal vez.
(function(){var a='<div style="font-family: Arial, sans-serif;">';document.querySelectorAll("h1, h2, h3, h4, h5, h6").forEach(function(b){var c=22-2*parseInt(b.tagName[1]);a+='<div style="font-size: '+c+'px; margin-top: 10px;"><strong>'+b.tagName+":</strong> "+b.innerText+"</div>"});a+="</div>";window.open("").document.write(a)})();Crear una tabla con todos los metas y su contenido
Una tabla con los metas y sus contents
(function(){for(var a=document.getElementsByTagName("meta"),b='<table id="metaTable" border="1"><tr><th>Name</th><th>Property</th><th>Content</th></tr>',c=0;c<a.length;c++)b+="<tr>",b+="<td>"+(a[c].getAttribute("name")||"")+"</td>",b+="<td>"+(a[c].getAttribute("property")||"")+"</td>",b+="<td>"+(a[c].getAttribute("content")||"")+"</td>",b+="</tr>";b+="</table><button onclick=\"exportTableToCSV('meta_data.csv')\">Descargar como CSV</button>";a=window.open("");a.document.write(b);a.document.write('<script>function downloadCSV(csv, filename) { var csvFile; var downloadLink; csvFile = new Blob([csv], {type: "text/csv"}); downloadLink = document.createElement("a"); downloadLink.download = filename; downloadLink.href = window.URL.createObjectURL(csvFile); downloadLink.style.display = "none"; document.body.appendChild(downloadLink); downloadLink.click(); }function exportTableToCSV(filename) { var csv = []; var rows = document.querySelectorAll("#metaTable tr"); for (var i = 0; i < rows.length; i++) { var row = [], cols = rows[i].querySelectorAll("td, th"); for (var j = 0; j < cols.length; j++) row.push(cols[j].innerText); csv.push(row.join(",")); } downloadCSV(csv.join("\\n"), filename); }\x3c/script>')})();Por supuesto, al final tiene un botón para descargarlo en .csv.
Esto se empieza a quedar largo, así que lo dejo aquí. Si esto le interesa a la gente otro día podemos subir más. No quiero que la entrada vaya mucho más allá porque este blog, en el fondo, de lo que habla es de música. El objetivo es subir melocotonazos, uno detrás de otro, así que, para acabar el post molando, ahí dejo un temazo de los Fearless Flyers. Porque otra cosa no, pero si se trata de molar a ver quién le hace sombra a estos tipos.